Table of Contents
What is the Zoom browser extension?
The Zoom browser extension is a Free and Open-Source browser extension designed to adjust the scale of web pages, making them more comfortable to read. You can easily modify the zoom scale using the slider in the zoom panel or the mouse wheel. Alternatively, you can click once on the ‘Z’ icon in your web browser toolbar to zoom in and double-click to zoom out.
It is available for Google Chrome, Firefox, Opera, Maxthon, Safari, and Microsoft Edge. It is available since the year 2010.
Zoom Engines – Different built-in zoom function

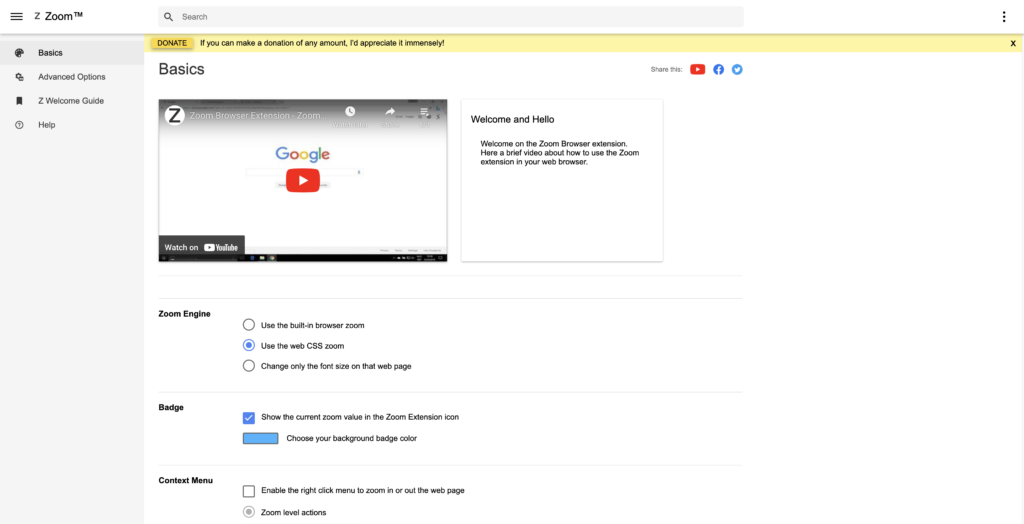
Here is an overview of the different 3 Zoom engines you can use in the Zoom browser extension:
CSS:
CSS is known called Cascading Style Sheets. That scale according to the CSS style zoom:1.2 can cause each layout and item to change accordingly to this value. And save each new zoom value inside the Zoom browser extension table.
An example use is for the YouTube video to scale correctly to the web page layout.
Zoom browser built-in:
The built-in zoom function scales the web page so it fits well with the web page layout, and saves the zoom value in the web browser settings.
Font-size:
With the use of the button or slider in the Zoom panel (= from the browser extension), it can increase or decrease only the font size on that web page. And it does not change the size of the images.
Conclusion
Now you know the different Zoom engines you can use in the Zoom browser extension, and choose the best zoom you want on your web page. A recommendation is the use of the font size, which will only change the text size and not the images.